解决v-html指令潜在的xss攻击
们首先来看一个例子
运行之后由于src地址对应的资源找不到,会触发img标签的error事件,最终alert弹框。这便是一个最简单的xss攻击。
html指令的运行原理
v-html指令源码
// /vue/src/platforms/web/compiler/directives/html.jsexport default function html (el: ASTElement, dir: ASTDirective) {if (dir.value) {addProp(el, 'innerHTML', `_s(${dir.value})`)}}
编译生成的渲染函数是
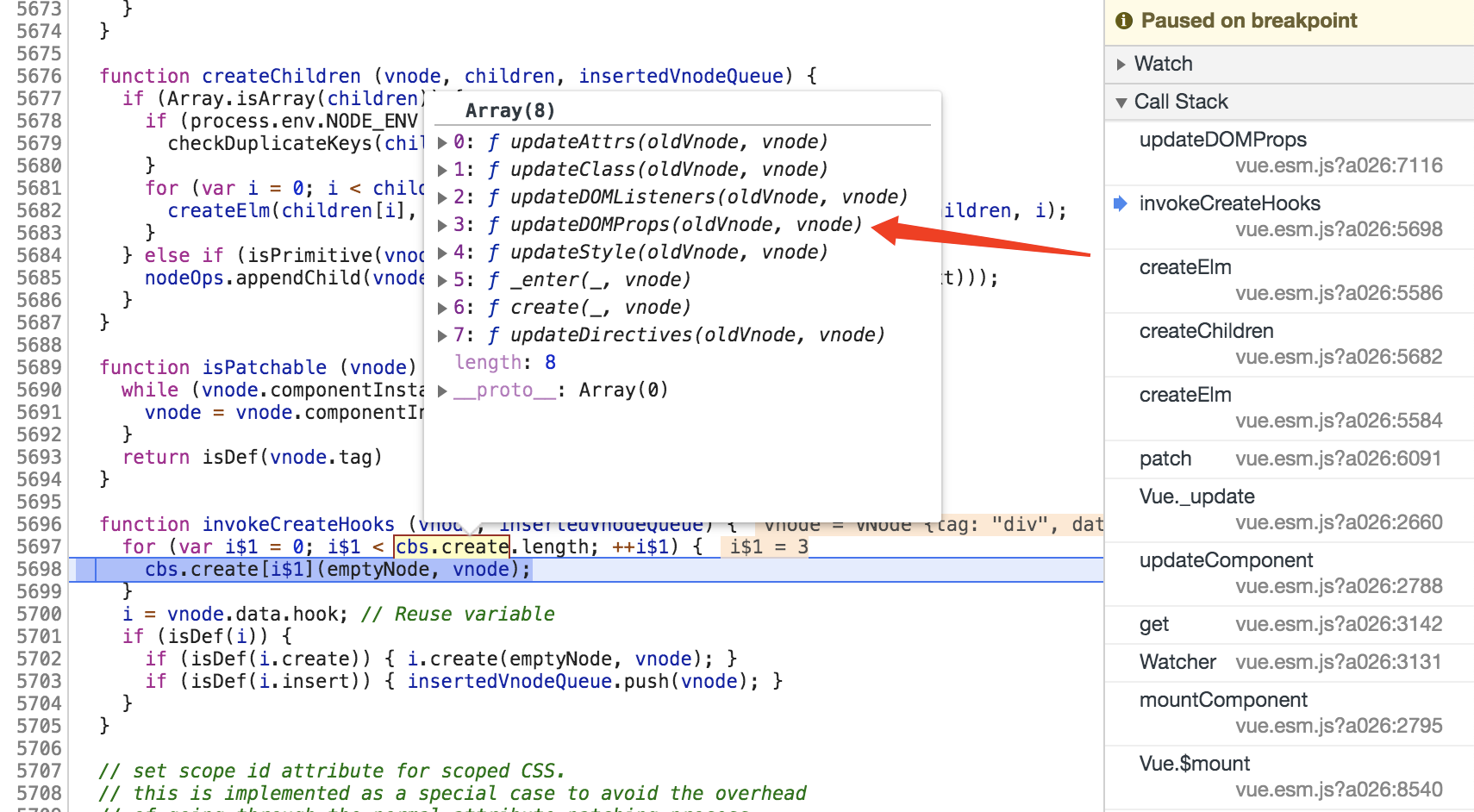
运行时在created阶段触发invokeCreateHooks函数
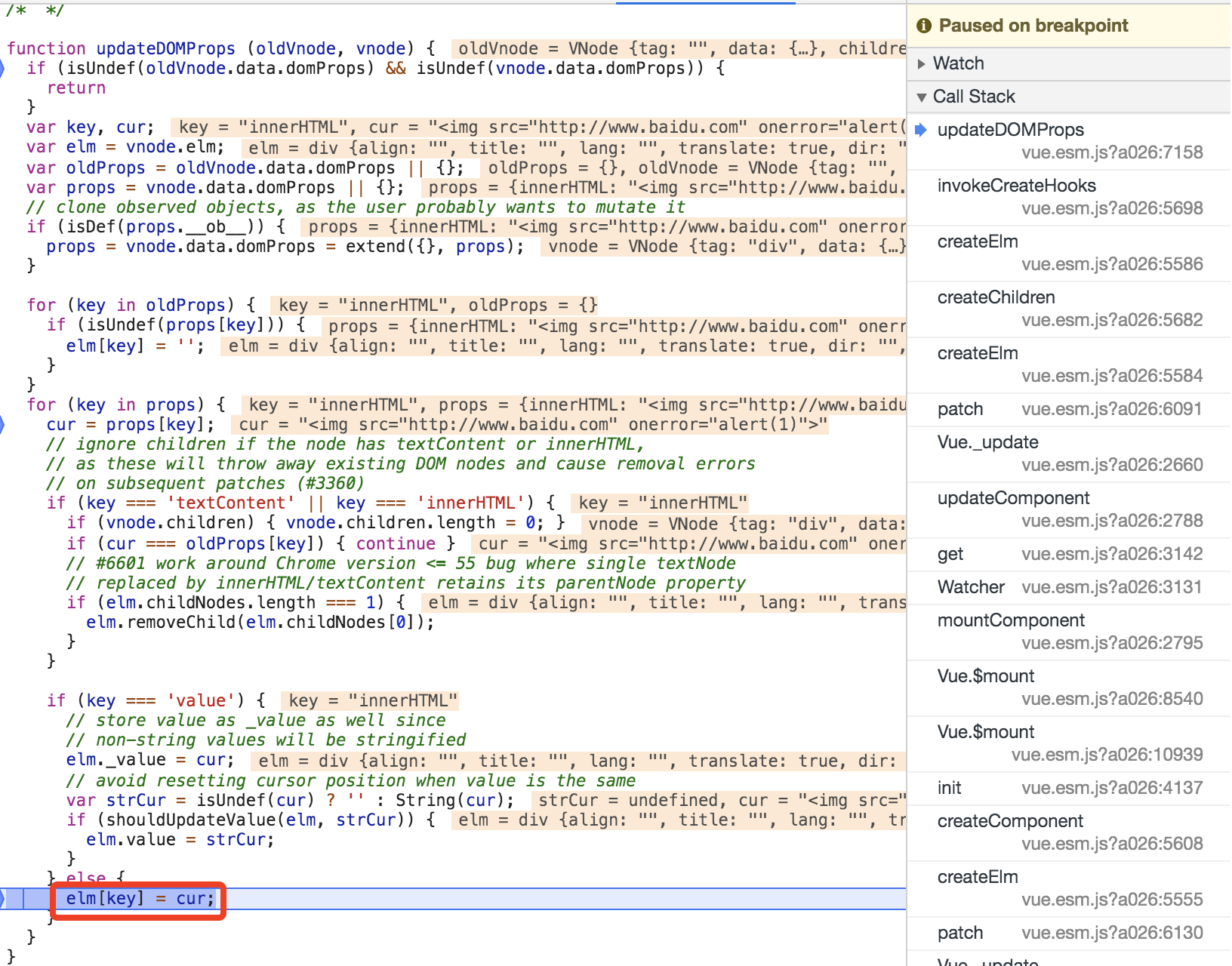
进而执行updateDOMProps函数,更新元素的innerHTML内容。
可以看到v-html指令最终调用的是innerHTML方法将指令的value插入到对应的元素里。这就是造成xss攻击的‘漏洞’了。当然vue官网也给出了友好提示
只在可信内容上使用 v-html,永不用在用户提交的内容上。
细心的同学应该能发现v-html指令和我们平常自定义的指令在渲染函数上有些不同的地方。我们定义一个自定义指令v-test,然后在模板上使用。
<div v-test="test"></div>
最终生成的渲染函数是
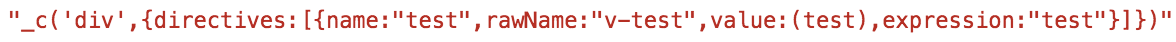
运行时同样在created阶段触发invokeCreateHooks函数
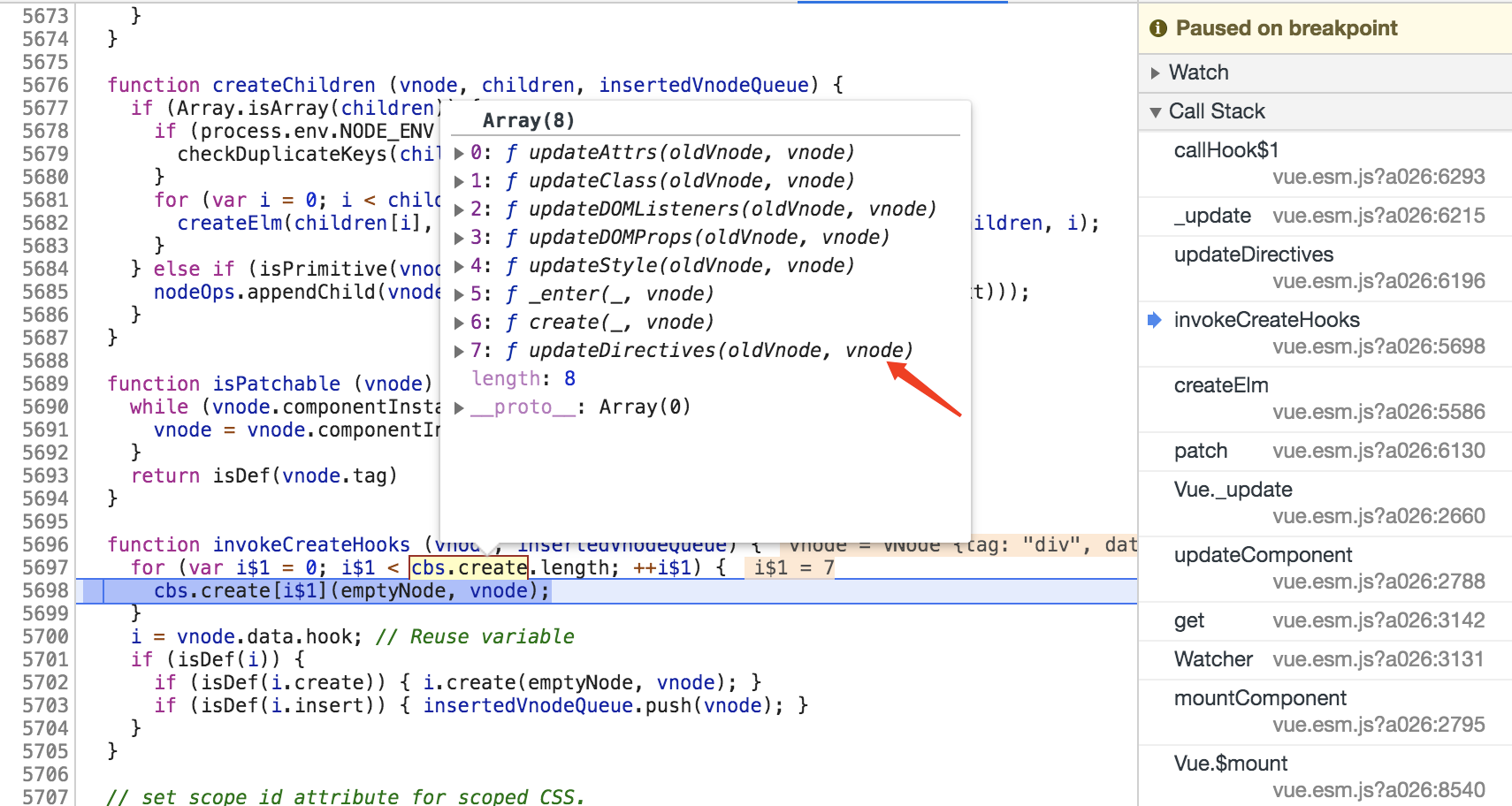
进而执行updateDirectives函数。
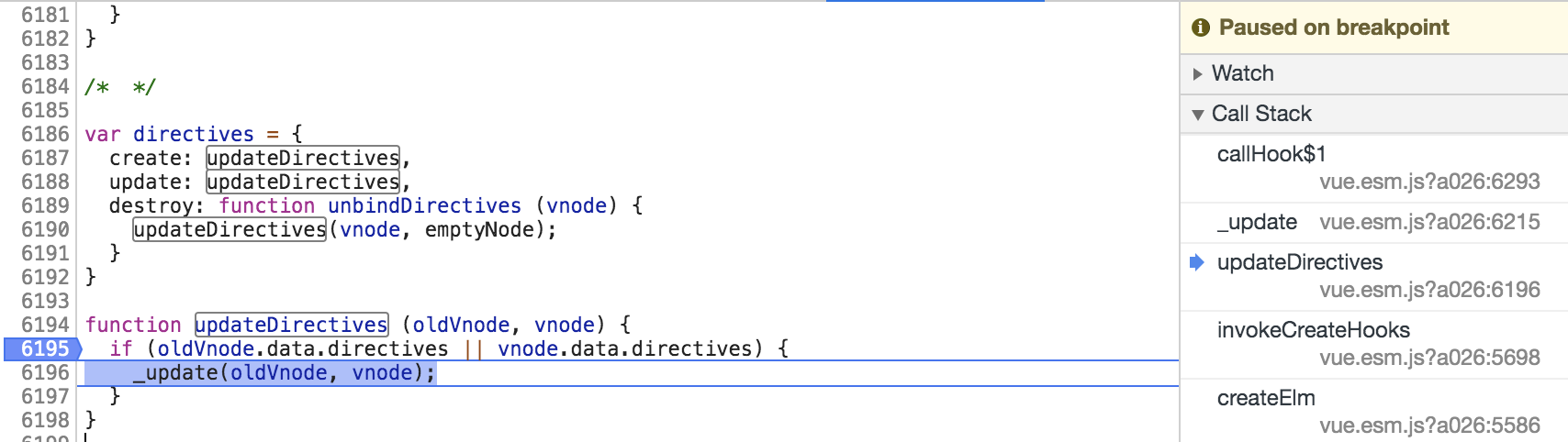
再执行_update函数更新指令
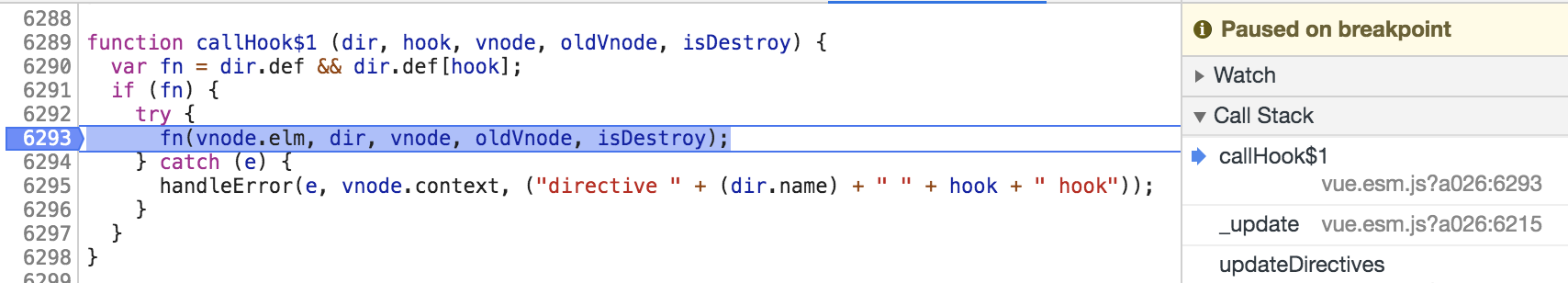
最终在callHook$1函数中调用了我们自定义指令的函数体。
通过上面的分析可以看出,两者在编译阶段的处理不相同,造成运行时html指令是不需要运行时函数的,而自定义指令是需要运行时函数来执行的。
指令的编译过程
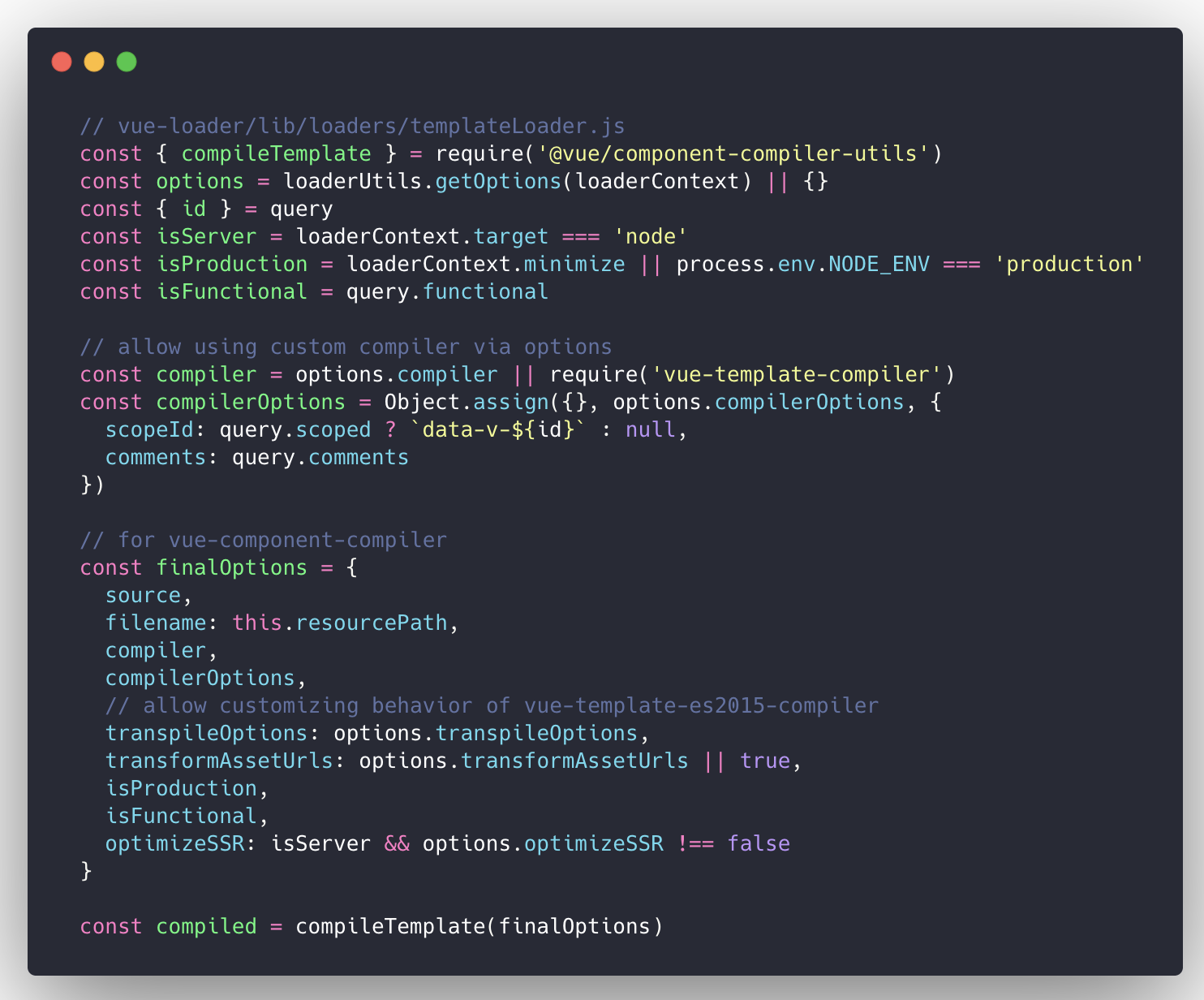
编译vue单文件组件是通过vue-loader来完成,其中编译template部分是通过vue-loader/lib/loaders/templateLoader.js来完成。
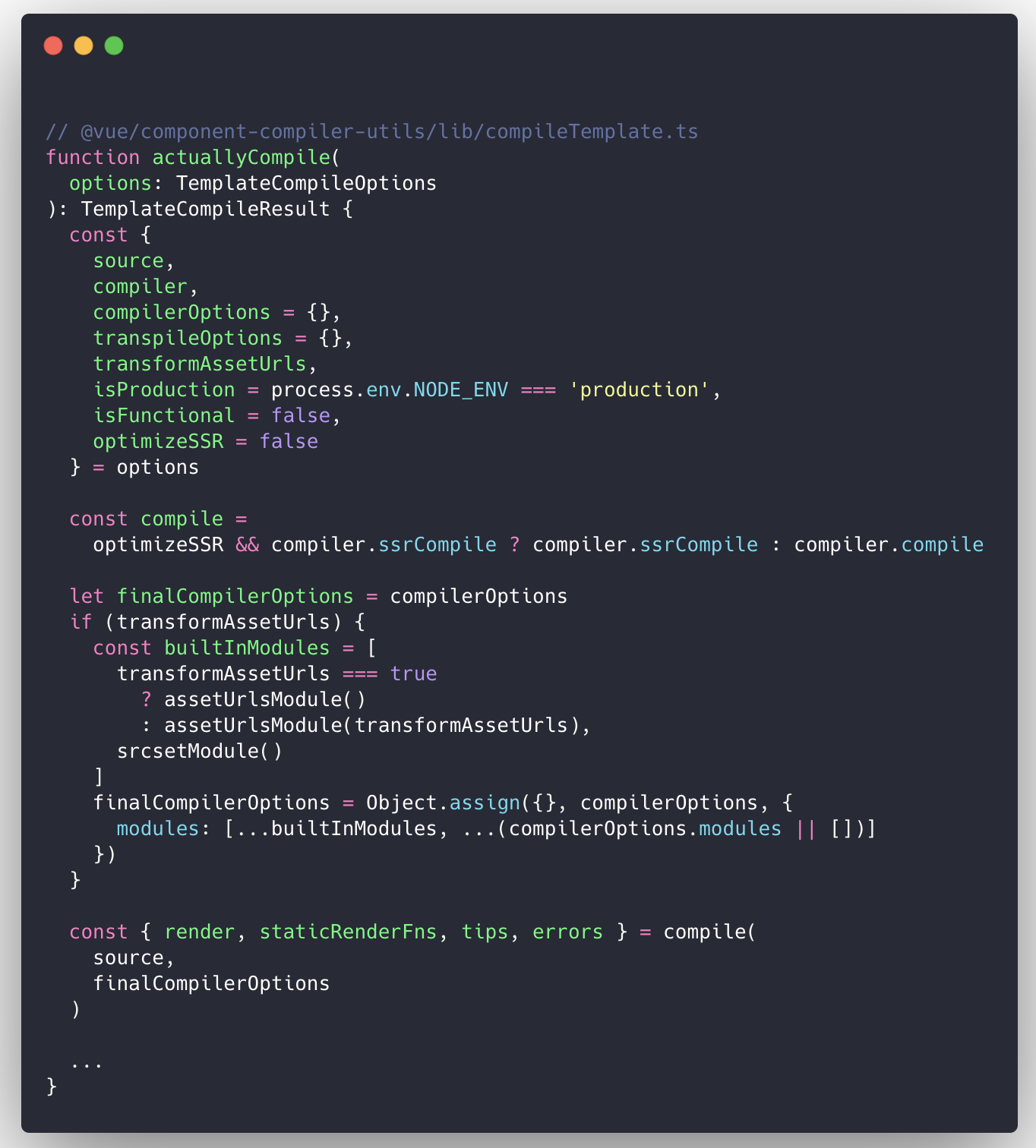
可以看到编译器使用的vue-template-compiler。另外vue-loader提供一个选项compilerOptions来指定编译器的配置。最终聚合成finalOptions传给compileTemplate函数。该函数是@vue/component-compiler-utils包提供的方法,用来将模板字符串编译成渲染函数。compileTemplate函数内部调用actuallyCompile函数,首先进行了选项的合并,最终执行compile函数来编译。
compile函数最终又回到了vue-template-compiler/build.js
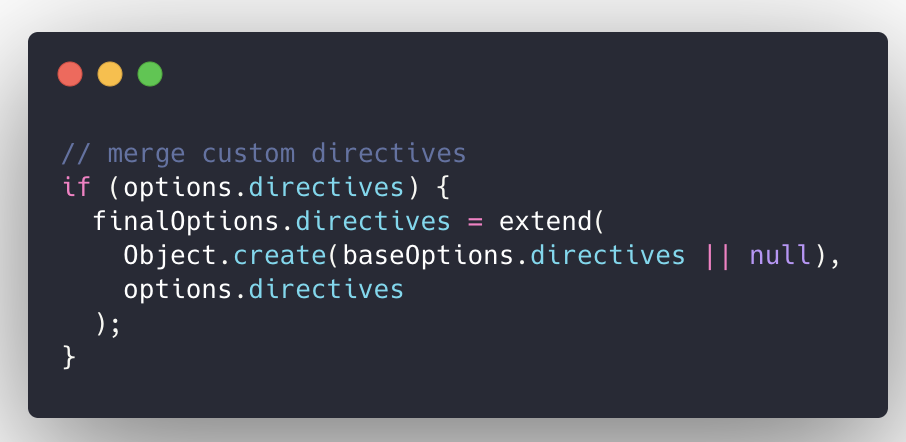
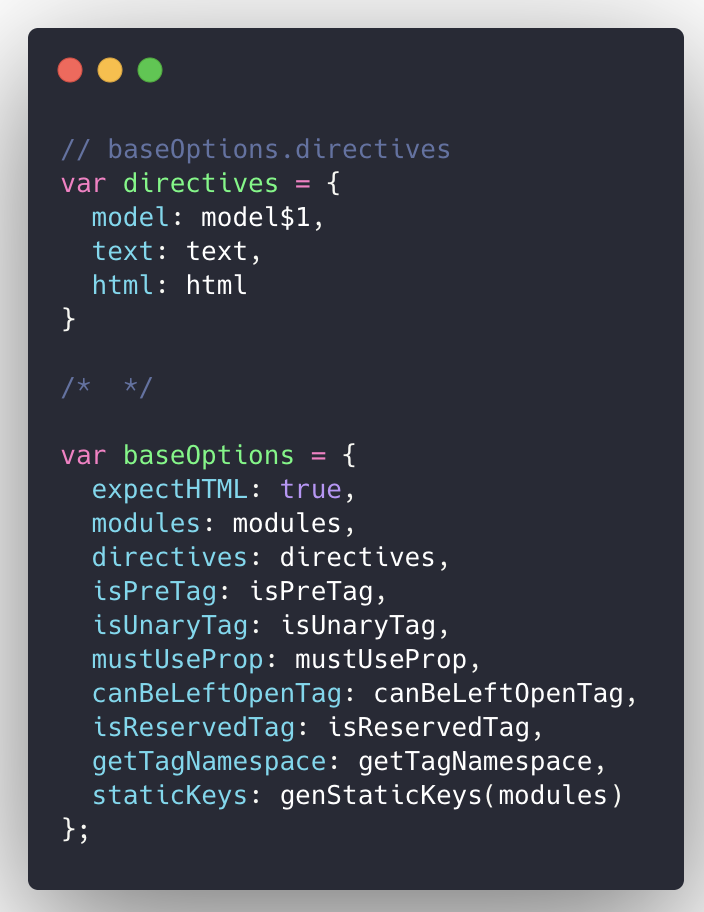
在调用baseCompile进行编译前,做了指令的合并。将我们之前从vue-loader传入的compilerOptions.directives和baseOptions.directives进行了合并。

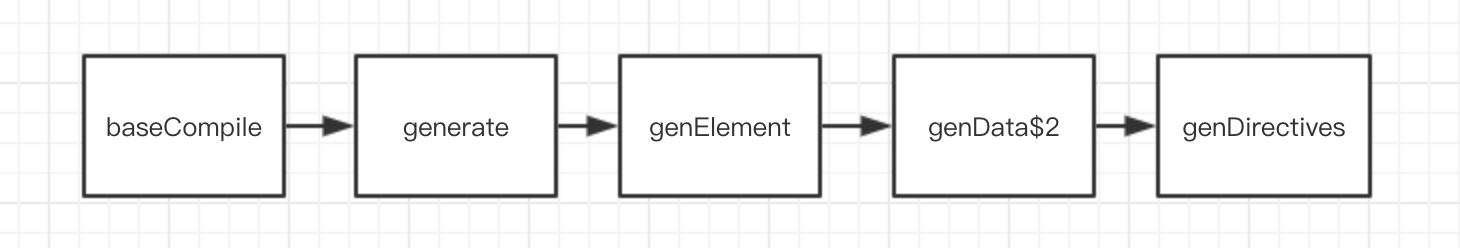
在baseCompile函数中,会通过如下调用链最终调用到genDirectives函数,来生成指令的代码。

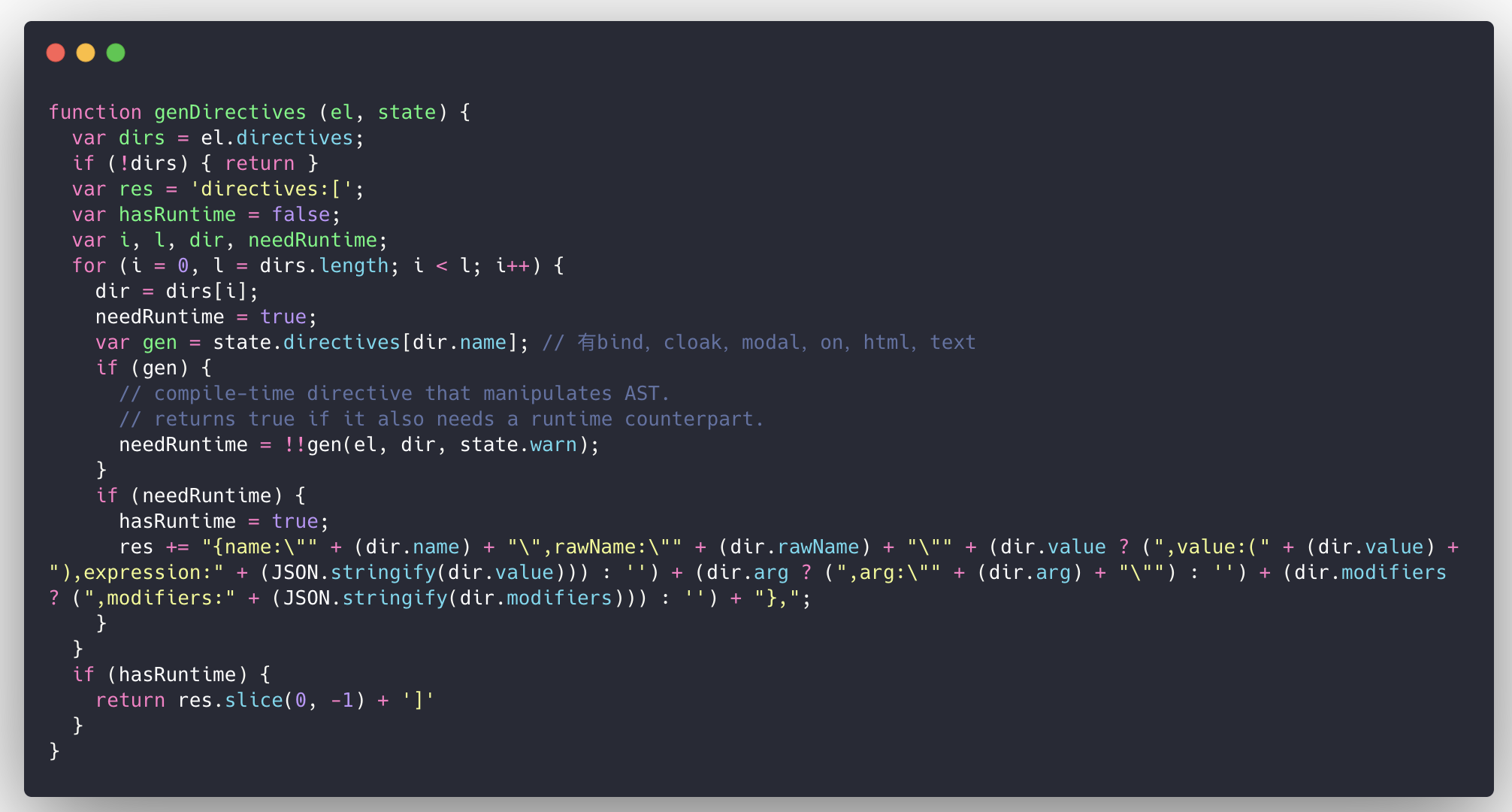
在这部分中,我们以html为例
var gen = state.directives[dir.name]; // 有bind,cloak,modal,on,html,textif (gen) {// compile-time directive that manipulates AST.// returns true if it also needs a runtime counterpart.needRuntime = !!gen(el, dir, state.warn);}
gen变量指向的就是html指令的定义。执行完gen(el, dir, state.warn)后,由于html指令的定义中没有返回值,所以needRuntime为false。
从这里我们可以看出指令是分为两类的,一类是编译阶段转换为一个模板 AST 的结点进行处理的,运行时就不需要执行指令函数。另一类是运行时调用定义进行处理。
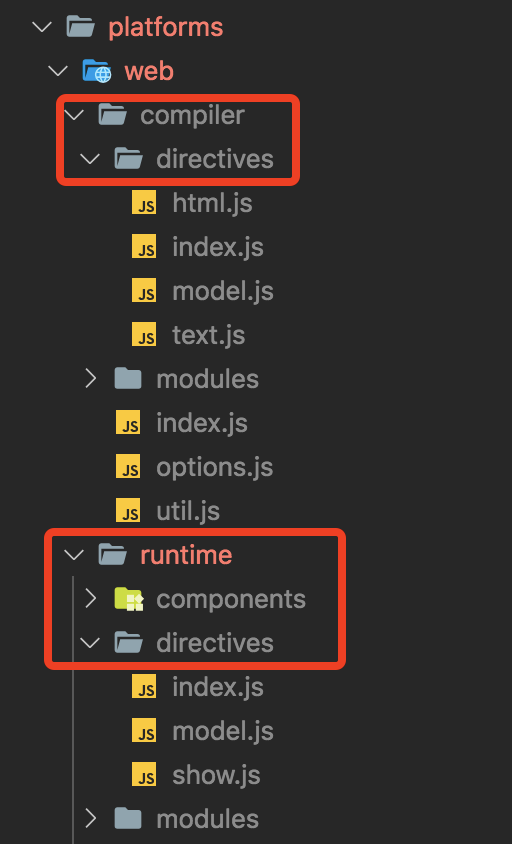
我们从vue源码的目录结构划分也能确认这两类指令
解决html指令存在的xss漏洞问题
通常我们处理xss攻击会使用一个xss的npm包来过滤xss攻击代码。所以我们要做的就是给指令的value包上一层xss函数。有同学可能会问,我们在业务代码里使用xss函数处理也行。是的可以,但是我们不能保证团队每一个成员都会使用xss函数处理。作为前端的架构师,我们需要从项目整体的考虑来处理这类问题,不能指望通过规范来约束团队成员。
有了前面的知识储备,我们知道了在编译前会将我们从vue-loader传入的compilerOptions.directives和baseOptions.directives进行了合并。 这样我们就能覆盖html指令。
1.引入xss包并挂载到vue原型上
import xss from 'xss';Vue.prototype.xss = xss
2.在vue.config.js中覆写html指令
chainWebpack: config => {config.module.rule("vue").use("vue-loader").loader("vue-loader").tap(options => {options.compilerOptions.directives = {html(node, directiveMeta) {(node.props || (node.props = [])).push({name: "innerHTML",value: `xss(_s(${directiveMeta.value}))`});}};return options;});}
生成出来的渲染函数
渲染的真实dom
这样我们就从源头解决了html指令存在的潜在xss攻击。
- VUE表格的横向拖拽滚动(drag)
表格如果字段多,有横向滚动条是不是不方便?可拖拽的滚动是不是就方便了?
- 使用create-vue创建vue3项目
使用create-vue创建vue3项目,vite,vue3
- Vue3对比Vue2,删除了哪些东西,有哪些改进和变化?
相对VUE2 ,VUE3做了哪些优化和改进呢?
- 使用key属性,Vue刷新当前页面
vue项目,不使用window.location.reload(),如何刷新当前页面?
- FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
- 解决v-html指令潜在的xss攻击
vue2.0 v-html指令有潜在的xss风险,如何解决?
- axios二进制文件下载的问题
vue项目通过axios怎么下载二进制文件或图片?
- ant.design UI框架 同时使用v-model或value属性时, placeholder不显示
ant.design UI框架 同时使用v-model或value属性时, placeholder不显示
- 如何为你的 Vue 项目添加配置 Stylelint
如何在VUE项目中添加stylelint,检查css,scss,less的语法问题,保证团队代码的规范统一
- vue源码阅读3 - shared/util.js
VUE全局函数
- vue源码阅读2 - shared/constants.js
定义了服务端渲染的属性名称常量SSR_ATTR,定义了一些资产类型常量ASSET_TYPES,定义了生命周期相关钩子函数的函数名称
- iviewui-admin框架的一些坑
使用iviewui-admin框架构建管理系统时,遇到的各类问题
- vue项目v-for中动态图片路径拼接
vue项目中动态图片路径拼接
- vue之js调用filter
vue下filter方法的调用
- 推荐21个顶级的Vue UI库!
21个vue顶级UI框架: Vuetify,Quasar,Vue Material,Keen-UI,Buefy,Bootstrap Vue,Muse-UI,AT-UI,Vux,iView,Uiv,Vuikit,Onsen UI+Vue,Semantic UI+Vue,Fish-UI,Mint UI,Framework7 Vue,Cube UI,Vueblu,Ant Design Vue
- 什么是vue的sfc?怎么解析成SFCDescriptor?
&amp;amp;quot;.vue&amp;amp;quot;文件是如何解析成js对象的~
- vue源码阅读1--目录结构及package.json
立个flag,看过年这段时间能不能把vue的源码读完?多年前看过jQuery的部分源码,如果想要更深入的了解vue,还是得从源码开始
- Vue之源码解读
vue源码阅读,慢慢学习
- Vue的生命周期及相关问题
vue的生命周期函数
- vue data为什么是函数?而不是对象
vue组件的数据data为什么一定要是函数 ?
- Mint-ui this.$messagebox报 Uncaught (in promise) cancel
Mint-ui this.$messagebox点取消时,报错:Uncaught (in promise) cancel
- vue vee-validate验证插件使用
vue-validate使用
- vue之query和params,$router和$route
这就是个vue的坑。。。
- vue监听Enter事件
vue如何监听enter事件?
- vue使用axios进行form表单提交
vue使用axios进行form表单提交
- vue中如何改变title标题
vue中如何改变title标题
- vue2.0中使用NProgress进度条
如果在vue2.0中使用NProgress进度条
- vue2.0 Axios中文说明
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。也是vue2.0官方推荐的,同时不再对vue-resource(vue1.0使用)进行更新和维护
- Vue.js 技术揭秘
分析Vue.js源码
- 运行npm run dev,vuejs二级路由,刷新页面静态资源404(路径不对)
npm run dev模式下,webpack4+vue2项目下,类似'/user/login'二级路由,刷新时静态资源路径不对,静态资源返回404
- vuejs报错:[Vue warn]: Error in render: TypeError: Cannot read property 'matched' of undefined
[Vue warn]: Error in render: "TypeError: Cannot read property 'matched' of undefined"
- Unknown custom element:
- did you register the component correctly did you register the component correctly? For recursive components, make sure to provide the "name" option
- vue.js查看注册了哪些基础组件
vue.js如何查看注册了哪些组件,获取组件名称
- snabbdom——Virtual DOM实现
vue底层的Virtual DOM就是基于snabbdom修改的
